[React] input Value 다루기 / (+페이지이동 없이 탭 변경 )
토이 프로젝트를 진행하면서 회원가입 페이지를 만들고 있습니다
회원가입 정보가 모두 입력되면, 각 input box에 입력된 정보들을 서버로 보내야합니다.
리액트에서 input box의 value를 어떤식으로 다루면 편리할까 알아봅시다..💛
🥞 input Value 다루기 (state를 이용하여..)
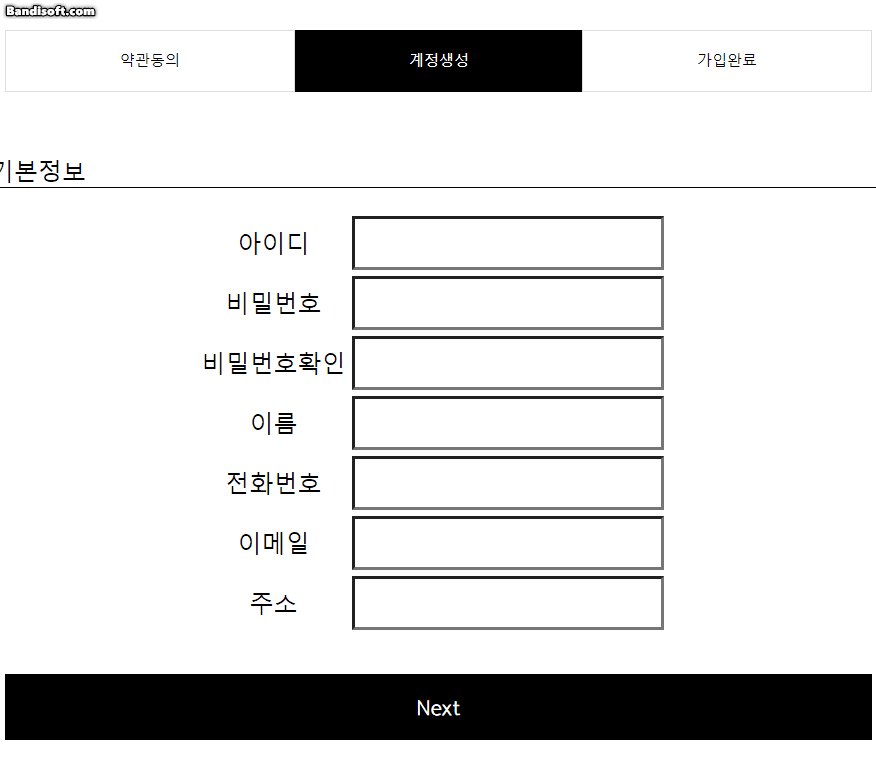
먼저 저는 회원가입에 필요한 정보를 많이 두진 않았습니다! 미니 프로젝트니까 간단하게
아이디, 비밀번호, 비밀번호확인, 이름, 전화번호, 이메일, 주소 정도로 7개의 state가 필요합니다.
그래서 저는 이렇게 작성했습니다.

그리고 input값이 변경되면 위의 state 값이 자동으로 바뀌게 (저장되도록) 할겁니다.

각 input 필드에 name, onChange, value를 입력해줍니다.
그리고 handleChange 함수는 다음과 같이 입력합니다.

완성 :)

잘되는지 확인차 새 <td>를 추가해서 state값 확인하는 gif
🍭 페이지 이동 없이 탭 사용
다른 방법도 있겠지만 일단 나는 리액트에서 state를 이용해서 탭 관리를 하도록 만들었습니다.

회원가입 페이지가 있을 때, 1.약관동의 2. 계정생성 3. 가입완료 세가지는 세트로 움직여서
굳이 페이지(js)를 3개 만들지 않고 탭으로 on/off하면 좋지 않을까? 생각했습니다.
(제가 참고하면서 만드는 쇼핑몰 사이트에서는 3페이지로 나눠놨더라구요~!)
글 상단에서 state 생성할 때,

agree, userJoin, welcome 세가지가 있었습니다.. (작명센스 없는편)
이것은 각각 어떤 화면을 보여줄지에 대한 boolean state 들이었습니다.
회원가입 버튼을 눌렀을 때, 가장먼저 약관을 보여줘야하니 agree(이용약관)은 true 나머지 두개는 false로 설정했습니다.
시작해봅시다.
이 세가지 메뉴부터 손보겠습니다.

이 메뉴들은 각각 내가 현재 어느 페이지에 위치해있는지 안내해주는 역할입니다.
저는 on 이라는 클래스에 검정배경에 흰색글씨로 변하도록 만들었습니다.
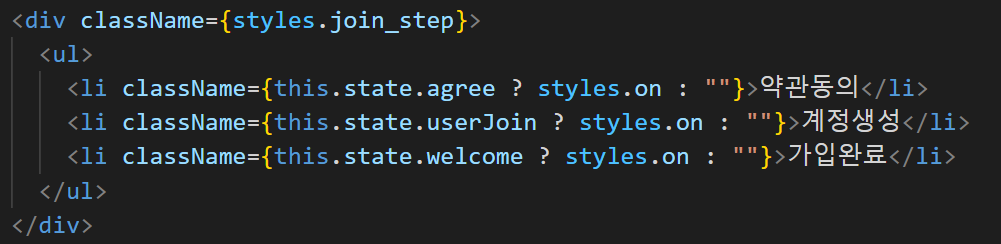
그리고 state는 다음과 같이 활용합니다.

ㅁ ? O : X
네모냐? "네모면 O" : "네모 아니면 X"
어디서 많이 본 형식입니다. 바로바로 삼항연산자입니다.!
리액트에서는 이런식으로 삼항연산자를 쓸 수 있었어요 :)
만약에 hook을 사용한다면 this.state.agree가 아니라 그냥 agree 라고 해도 되겠죠?
물론 선언은 const [agree, useAgree] = useState(true) 이런식으로 할테구요.

아주 잘 됨.
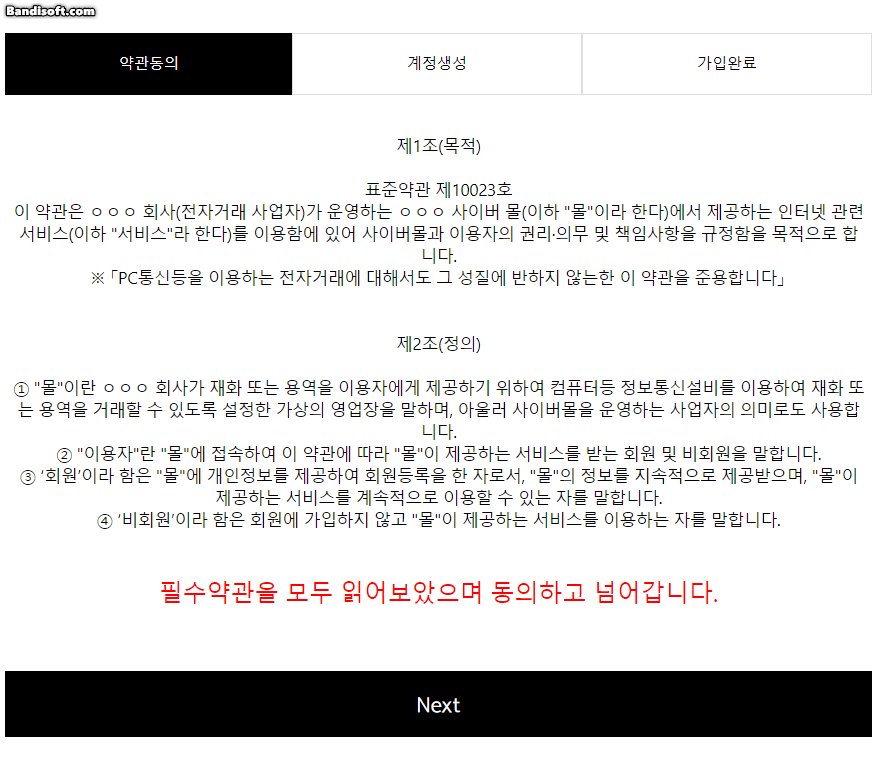
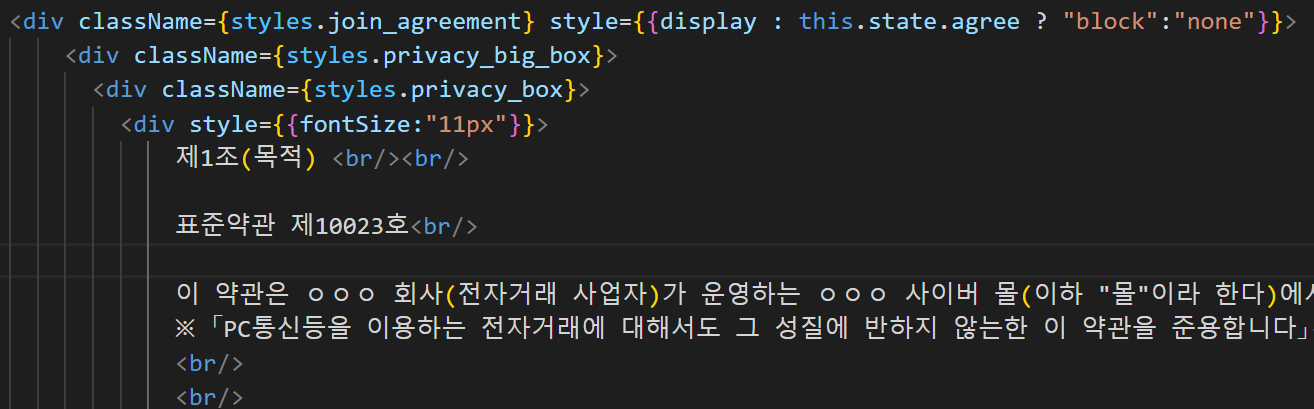
그리고 밑의 content 영역도 똑같습니다.

이번에는 class가 아니라 style로 적용했다는 점.
style로 적용할때는 위 처럼 쓰면 됩니다.
style={{ 스타일 : [this.state.data] ? O : X }}
오늘은 여기까지
